
Responsive Photo Gallery Pro Tutorial: Light Box auswählen
Ich habe kürzlich darüber geschrieben, daß ich schon seit längerer Zeit auf der Suche war nach einem coolen Plugin um die Standardgalerie-Präsentation von WordPress durch ein etwas userfreundlicheres Handling zu ersetzen. Dadurch bin ich auf das Responsive Photo Gallery Pro-Plugin von Weblizar gestossen und nach einigen Tests und Demos hat es mich überzeugt. Um euch ein wenig zu zeigen was die Pro-Version des Plugin alles kann, habe ich einige Tutorial-Posts geschrieben.
Light Box bestimmen
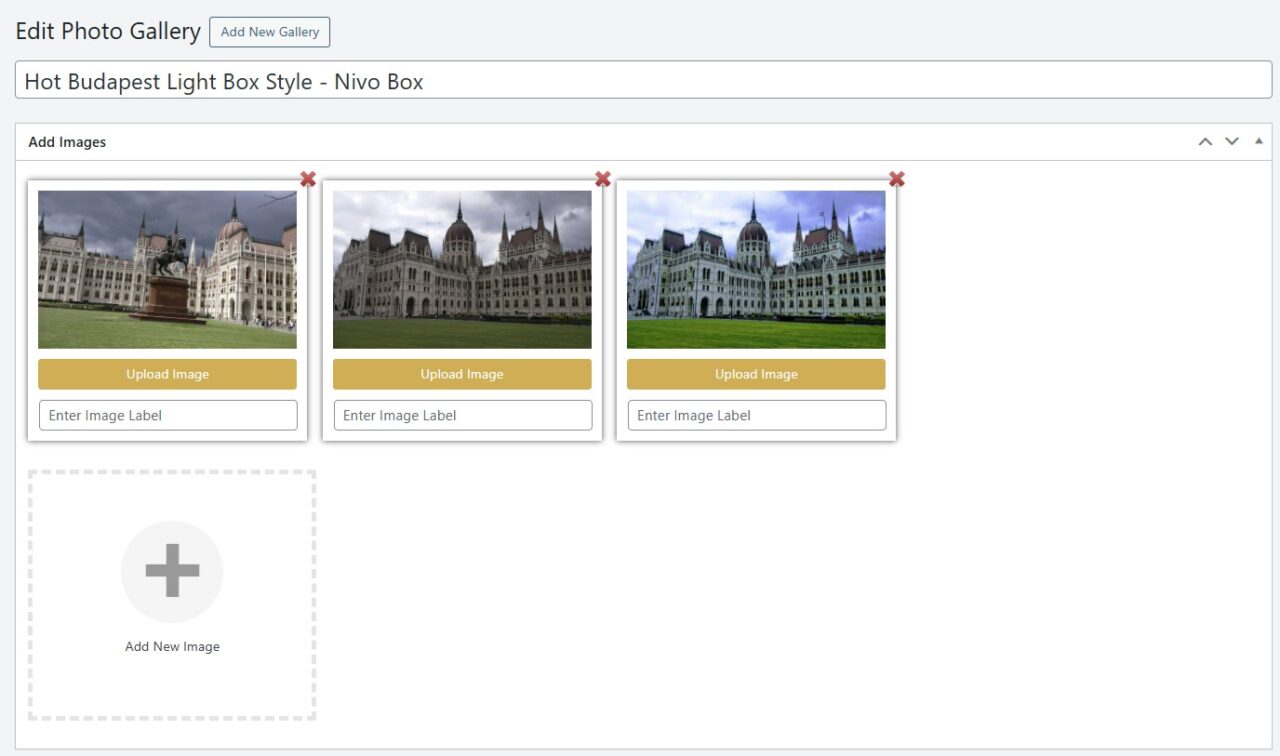
Wir haben uns im letzten Artikel angeschaut wie wir die Layouts der daumengroßen Thumbnail-Galerie festlegen können, nun möchte ich euch in diesem Artikel zeigen wie wir die eigentliche Vollbild-Präsentation der Galerie bestimmen und welche Designs das Plugin bietet.
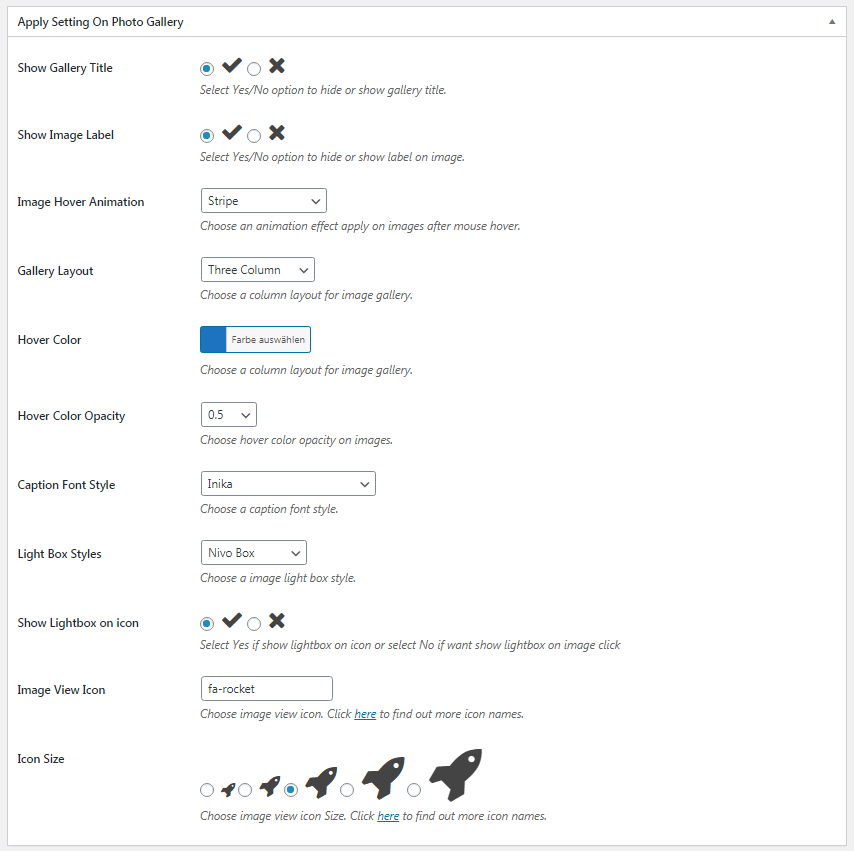
Weblizar hat sich hier 4 verschiedene Arten der Galerie-Wiedergabe im Light Box Stil ausgedacht und diese wären: Nivo Box, Photobox, Pretty Photo und Swipe Box. Jedes Layout hat fast identische Funktionen, sie ähneln sich auch aber haben doch erkennbare Unterschiede und diese Unterschiede lassen sich für bestimmte Bildkollektionen eindrucksvoll einsetzen. Fangen wir mal mit der Nivo Box an.


Die Nivo Box ist eine ganz schlichte Light Box mit Vor und Zurück-Pfeilen zur Navigation innerhalb der Galerie. Sollte dein Bild einen Titel haben wird dieses unterhalb des zentrierten Bildes angezeigt. Diese Light Box bietet sich an für alle, die ihre Bilder mittig anzeigen wollen und nicht die Gesamtbreite und -höhe des Bildschirms nutzen möchten. Im Hintergrund ist dann immer noch die Ursprungsseite, von welcher aus die Nivo Box gestartet wurde, sichtbar. Durch den Close-Button oben rechts im Eck gelangt man wieder zum Artikel zurück.
Die Photobox ist schon etwas anspruchsvoller und bietet deinem Besucher etwas mehr Funktionalität. Die Bilder werden hier auch mittig angezeigt jedoch nehmen sie mehr in der Höhe ein. Auch diese Light Box hat große Pfeile zur Vor- und Zurück-Navigation. Unterhalb des Bildes wird der Titel des Bildes und die Position in der Galerie angezeigt. Ausserdem befindet sich unterhalb des Bildes eine Laufleiste mit allen Bildern der Galerie wobei das gerade aktivierte Bild hervorgehoben ist. Diese Leiste kann je nach Belieben ein- und ausgeblendet werden. Oben links im Eck kann man den Autoplay aller Bilder im 3-Sekunden-Takt einstellen, so braucht der User bei größeren Galerien nicht mehr selbst zu navigieren, sondern es werden ihm alle Bilder in einem schlichten Überblendeffekt und endlos vorgeführt. Auch hier gelangt man durch den Close-Button zurück zum Ursprungsartikel.
Das Pretty photo Design erinnert ein wenig an einen Videoplayer. In einer weißen Umrandung werden die Bilder eingeblendet. Links unten gibt es den Play-Button, die Navigationspfeile und die Titelzeile. Drückt man auf Play startet man eine kleine Diashow in welcher alle Bilder der Reihe nach in einer Endlosschleife weiß überblendet werden. Bewegt man die Maus darüber läuft die Diashow weiter es werden aber kleine Navigationspfeile und eine Bilderlaufleiste aller Bilder angezeigt. So kann der Betrachter trotzdem zum gewünschten Bild vor- oder zurückspringen. Hier befindet sich der Close-Button nun rechts unten im Eck, wobei rechts oben nun der etwas unglücklich angebrachte Expand-Button angebracht wurde, durch dessen Aktivierung das Bild auf Vollbild vergrößert wird.
Die Swipe Box wiederrum beschränkt sich einzig und allein auf die einfache Bildpräsentation ohne großes Schnickschnack. Das einzelne Galeriebild wird über die gesamte Breite und Höhe des Bildschirms angezeigt. Klickt man mit der Maus auf das Bild wird oben und unten eine Leiste eingeblendet. Oben steht der Bildname, sollte man einen bei der Galerieerstellung eingegeben haben, und unten werden die Navigationspfeile rechts eingeblendet wobei sich der Close-Button diesmal links im Eck befindet.
Es ist also für jeden Geschmack Etwas dabei.
In den nächsten Artikeln werden wir uns anschauen, wie wir die Hoverfarbe ändern können, die Opazität der Hoveraktion und die Schriftart des Bildtitels einstellen können, sowie welche Möglichkeiten wir haben das Image View Icon etwas anzupassen.
Entdecke mehr von nucleu-S-lab
Melde dich für ein Abonnement an, um die neuesten Beiträge per E-Mail zu erhalten.
Das könnte dich auch interessieren

TEMU – Amazon-„Killer“ oder chinesischer Shop-Flop und „Datenkrake“
11. September 2024
WP-TUTORIAL | Benutzerrechte – Mitarbeiter
24. Dezember 2023


