
Responsive Photo Gallery Pro Tutorial: Layouts festlegen
Ich habe kürzlich darüber geschrieben, daß ich schon seit längerer Zeit auf der Suche war nach einem coolen Plugin um die Standardgalerie-Präsentation von WordPress durch ein etwas userfreundlicheres Handling zu ersetzen. Dadurch bin ich auf das Responsive Photo Gallery Pro-Plugin von Weblizar gestossen und nach einigen Tests und Demos hat es mich überzeugt. Um euch ein wenig zu zeigen was die Pro-Version des Plugin alles kann, habe ich einige Tutorial-Posts geschrieben.
Layoutsteuerung
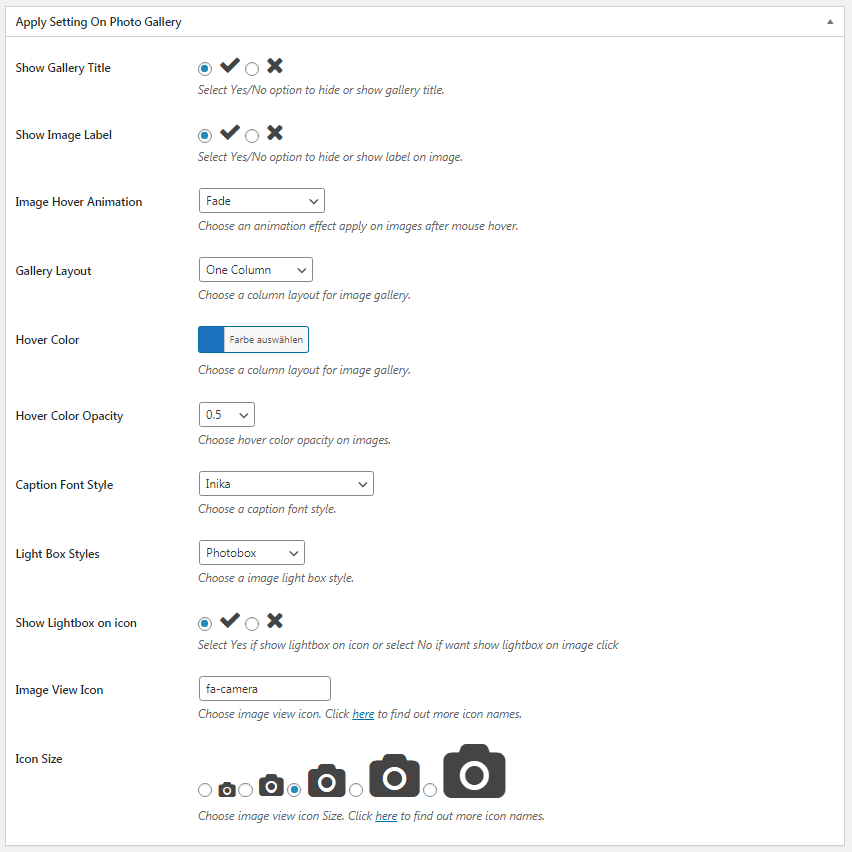
Wir haben im letzten Beitrag gelernt wie wir bei diesem Plugin die Animationseffekte miteinander kombinieren können und welche Effektarten uns überhaupt zur Verfügung stehen. Nun schauen wir uns an einigen Beispielen an wie wir die Höhe und Breite von Galerien beeinflussen können, also sozusagen das Layout der einzelnen Galerie manipulieren können um sie eindrucksvoll aber dennoch praktikabel und einigermassen userfreundlich in unsere Artikel einfügen können.
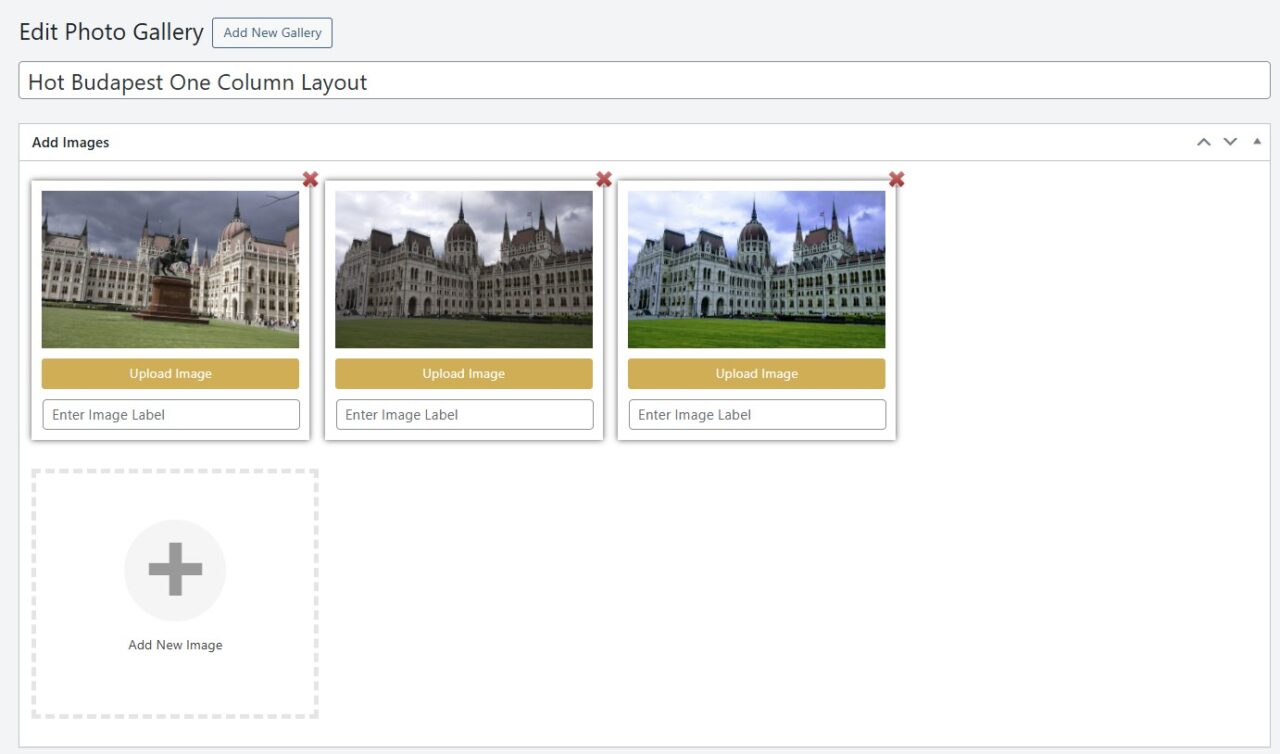
Weblizar hat sich hier für 5 verschiedene Layoutarten entschieden: One Column (Ein-Spalten-Layout), Two Column (Zwei-Spalten-Layout), Three Column (Drei-Spalten-Layout), Four Column (Vier-Spalten-Layout) und schließlich die größte von allen … die Six Column (Sechs-Spalten-Layout). Hat man also vor große Galerien mit mehr als 24 Bildern zu präsentieren, so sollte man unbedingt darauf achten, daß die Gesamtanzahl der Bilder durch 3, 4 oder 6 teilbar ist um nicht am Ende der Galerie hässliche Galerielücken entstehen zu lassen, sondern schöne volle Layouts produziert.


Bezüglich des Layouts von Galerien auf Webseiten wird es höchstwahrscheinlich genauso viele Meinungen wie User geben. Ich gebe hier meine persönlichen Tipps und Ratschläge welche Layouts mir sinnvoll erscheinen und von welchen abzuraten ist, da sie den Besucher deiner Internetpräsentation nicht unnötig negativ stimmen sollen. Ich rede hier von Extrembeispielen wo z.B. 24 und mehr Bilder im Ein-Spalten-Layout präsentiert werden und sich dabei die Seite unnötig um eine unzumutbare Scrollhöhe erweitert. Der User soll schließlich nicht bereits beim Betrachten der Basisgalerie entnervt die Seite verlassen, sondern auch die Light Box ansteuern.
Ich weiß natürlich nicht, warum bei einem 4-Spalten-Layout der Bildname nicht mehr eingeblendet wird. Ob es daran liegt, daß die Thumbnails inzwischen viel zu klein sind um den gesamten Bildtitel anzuzeigen oder ob es einfach vom Programmierer nicht mehr vorgesehen ist.
Beim 6-Spalten-Layout hab ich den Fehler entdeckt, daß es sich hier gar nicht um ein 6-Spalten-Layout handelt, sondern um ein 5-Spalten-Layout. Auch auf der Demoseite von Weblizar ist dieser Programmierfehler zu sehen. Da musste ich sofort den Autor darauf hinweisen, denn dadurch entstehen eben genau solch unschönen Galerielayouts mit Lücken am Fuße der Galerie. Dem kann man zwar zuvorkommen indem man nun die Gesamtanzahl der Bilder durch 5 teilbar macht, doch wo Six Column draufsteht sollte auch Six Column drin sein. 😉
Seis drum. Wir haben nun die Möglichkeit zu testen, wie gut der Service von Weblizar ist und wie schnell seine Reaktionszeit auf Donatorkommentare von Beziehern seines Plugins sein wird.
Im nächsten Artikel schauen wir uns mal an, welche Möglichkeiten es gibt die Galerien nun ablaufen zu lassen. Denn das ist ja der eigentliche Sinn und Zweck eines solchen Plugins: wir wollen dem User die Möglichkeit geben unsere Galerie nicht nur durch die kleinen animierten daumengroßen Thumbnails zu betrachten, sondern seinen gesamten Desktop und die ganze Bildschirmhöhe und -breite seines Monitors zur Bildpräsentation auszunutzen.
Entdecke mehr von nucleu-S-lab
Melde dich für ein Abonnement an, um die neuesten Beiträge per E-Mail zu erhalten.
Das könnte dich auch interessieren

Responsive Photo Gallery Pro Tutorial: Light Box auswählen
16. Februar 2020
WP-Tutorial | Benutzerrechte
11. Dezember 2023


